Graphics file format which one is best for a website?
Updated: 15th September 2022
Reading time: 6 min
Do you know the differences between graphics file formats?
PNG, JPEG, GIF or SVG — do you use them randomly or are you aware of their purposes?
One might say that selecting an adequate file format is just a small, insignificant issue. But is it really? Conscious usage of JPEG, PNG, GIF, and SVG can positively affect your website. That’s why it is worth to take a moment to understand the differences between them. Some files are smaller and load faster, some have better quality and improve users experience. Read about formats of graphics files and improve your website.
Does the format of a graphics file really matter?
Of course, it does. Even though most of graphics will look nice in the Net, you should understand the strengths and weaknesses of each file format. Graphics is not just an attention-drawing image.
It also affects:
-
Performance. Depending on the format, a file can weight differently and occupy more or less space on a website, which directly affects the loading time. I am sure you are aware of how loading time improves or worsens positioning in Internet searches.
-
Style. It’s the most obvious point. Depending on the format you choose, the graphics style will slightly differ. The file should have an adjusted format to achieve the best effect.
-
Scalability. When you stretch out an image too much, it’s quality pays the price. How much can you distent graphics depends on the format you use. Adequate file format influences the style of your website on both small and big screens.
Graphics file formats: JPEG
JPEG (Joint Photographic Experts Group) – created in 1986 format of lossy compression handles millions of colors, which makes it ideal for real images like photographies. Recommended for websites with many images and for social media. Most digital cameras and smartphones save graphics files as JPEG. Unfortunately, it does not accept a transparent background, which makes working with layers very difficult.
JPEG is a lossy format - it means that after compression all the unnecessary information are being deleted for good. That's why during compression images can lose quality.
It is caused by bitmap for JPEG images, where each pixel has assigned, mathematically defined, alignment as a point. When you zoom an image, pixels become visible and worsen quality.
WebWave AI Writer
Generate your website copy with just one click.
WebWave AI Writer
Generate your website copy with just one click
Graphics file formats:Graphics file formats: GIF
Becomes more and more popular on the Net. This extension is a perfect choice for images with a limited number of colors, which have to be small. Photos and colorful images saved as GIFs force high compression which results in decreased quality. Especially since they can handle only 256 colors.
The unique feature of GIF format is its capability to animate. Even though animations are no longer popular, the subtle and targeted GIF animation can draw users attention on a website.
Graphics file formats: PNG
Almost as frequently used as JPEG, however, its most valuable assets are rarely used. PNG not only support millions of colors but also allows the user to save the file as partially or fully transparent, which make operating on layers very easy.
The biggest disadvantage of PNG format file is its weight - due to a huge amount of colors it can weight a lot more than an image saved with another extension.
What's interesting - on the contrary to JPEG, PNG does not lose quality when resized. Why? Because the image saved as PNG is described by a sequence of geometrical figures in the coordinate system.
WebWave supports all file formats, so you don't need to compromise when creating a free responsive website.
Graphics file formats: SVG
It's not only the youngest of graphics file formats (created in 2001) but also the most efficient. Unlike JPEG, GIF, and PNG, SVG image quality stays the same regardless of graphics size, because it is saved as a sequence of geometric shapes and curves, not pixels. The SVG file can be animated, have transparent layers and contain an unlimited number of colors. Unfortunately, the price users pay for those features is image weight, which is even larger than PNG's. Where would you use it? In images with lots of small details like maps or graphs.
Of course in white label responsive website builder WebWave you can easily use vector SVG graphics, thanks to free icons bank, which can be used by all webmasters.
Which graphics file format file should you use?
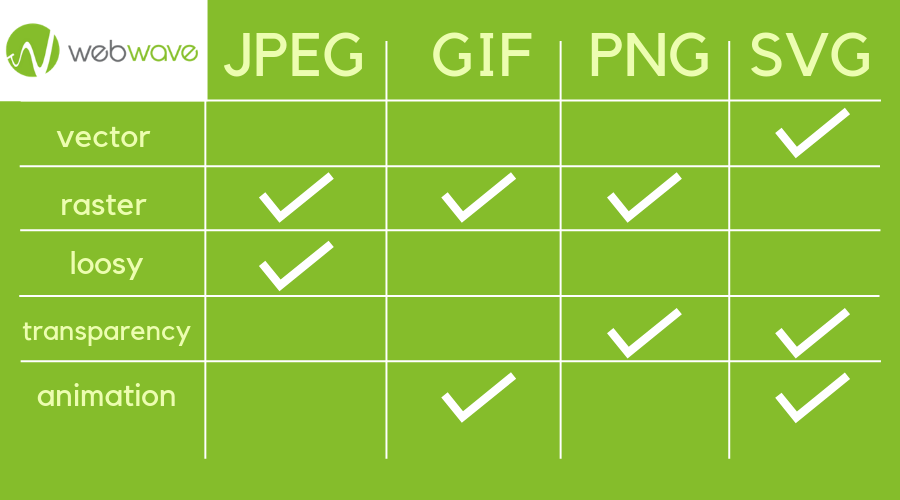
Everything depends on your needs. Take a look at the image below with different file formats features and find your best fit.
WebWave supports all graphic file formats, so you don't need to compromise when creating a free responsive website.
Authors: Julia Madraszewska & Weronika Wawrzyniak
Other articles.
Company.
Help.
Templates.